Jun 2016
Jun 2016
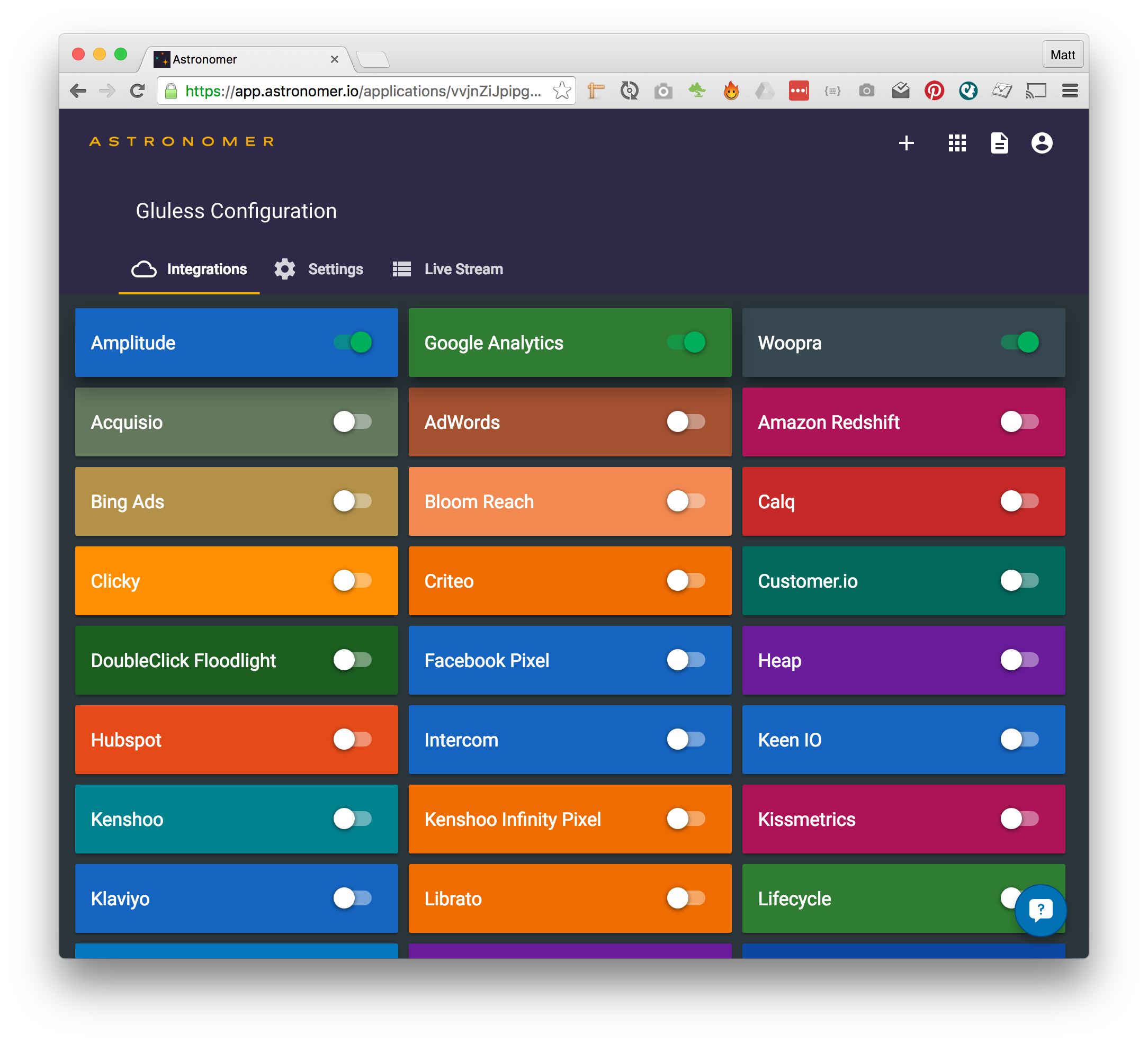
This is my preferred package of the 2 and what I'm currently using on my gluten free sharing app, gluless.
Astronomer not only tracks all page views (if you're using flow router or iron router) but also every single method call. All this data is sent to the Astronomer servers and then passed on to your integrated Analytics services, like Google Analytics, Woopra, Mixpanel etc. They offer an impressive number of integrations and it's very easy to hook them up.

Once you've created an account with Astronomer, add the package to your project:
$ meteor add astronomerio:coreAnd include your key in your settings.json file:
"astronomer": {
"appId": "secret key"
}And you're good to go:
$ meteor --settings ../settings.jsonIf you want to track additional things that happen in your app, then you can easily do this like so:
analytics.track('Signed Up', {
plan: 'Startup',
source: 'Analytics Academy'
});And if you want to turn off page view tracking or method call tracking it's easy to do so in the settings.json file:
{
"public": {
"astronomer": {
"appId": "secret key",
"disableUserTracking": false,
"disableRouteTracking": false,
"disableMethodTracking": false
}
}
}The okgrow package is again very easy to install and tracks all page views if you're using flow router or iron router (but it doesn't track method calls). Rather than sending tracking events to a single server, you define all your analytics services in your settings.json file and it will send the tracking events to all of them.
Install the package with:
$ meteor add okgrow:analyticsAnd add your keys to settings.json:
{
"public": {
"analyticsSettings": {
"Google Analytics" : {"trackingId": "Your tracking ID"},
"Amplitude" : {"apiKey": "..."},
"Chartbeat" : {"uid": "..."},
"comScore" : {"c2": "..."},
"HubSpot" : {"portalId": "..."},
"Intercom" : {"appId": "..."},
"Keen IO" : {"projectId": "...", "writeKey": "..."},
"KISSmetrics" : {"apiKey": "..."},
"Mixpanel" : {"token": "...", "people": true},
"Quantcast" : {"pCode": "..."},
"Segment.io" : {"apiKey": "..."}
}
}
}Just like with Astronomer, you can track events at any time by calling .track:
analytics.track('Signed Up', {
plan: 'Startup',
source: 'Analytics Academy'
});To make sure that tracking events turn up on your dashboard, you will need to run Meteor in production mode.
Both packages use Segment's analytics.js library, so your method calls will still work if you swap packages from one to the other (just remember to modify your settings.json file appropriately).