May 2017
May 2017
Building an app for the web, iOS, and Android is a tall order. You'd need to learn 5 different languages (HTML, CSS, JavaScript, Objective-C (or Swift), and Java) and also become familiar with new build tools and package libraries for these platforms. Nobody got time for 'dat.
With React Native (RN), you can share all of your business logic between mobile platforms, and you'll also be able to share most, if not all, of your view logic between the two. You can even share JavaScript code from your web app with your RN app (e.g. via an NPM package or a git submodule). This means that you only need to fix bugs in one place. Glorious!
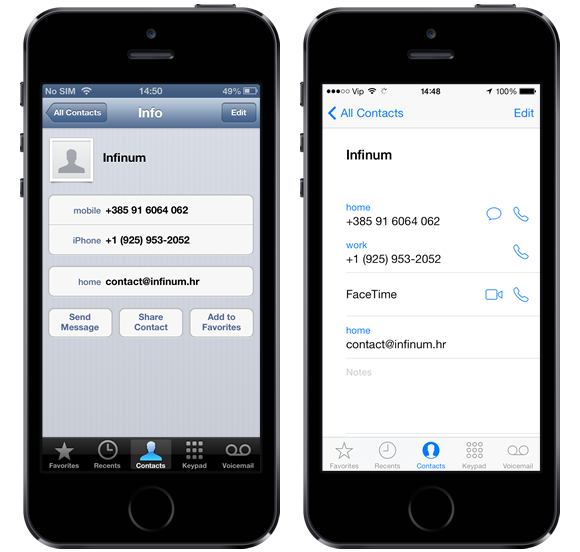
Where you want iOS and Android screens to look different, you don't need to use if/else statements, like you would with a hybrid app, instead, you would just name your iOS specific components as something.ios.js and your Android specific components as something.android.ios, and RN will serve up the correct screens for each platform.
RN abstracts away the differences between iOS and Android, leaving us to concentrate on one single API. If you want to stick some images in a scrolling view, you don't need to know how to load images on iOS AND Android, or what each platform calls their scrolling view element.
It's as simple as this:
<ScrollView>
<Image source={{uri:'https://abc.com/image.png'}}/>
</ScrollView>
On top of that, if there is a major OS release and the look of the UI changes (e.g. from iOS 6 to 7), your RN app will be golden. If you're using a hybrid framework and mimicking the native UI, you'll be in a whole world of hurt when a change like this happens.

The styles applied to RN components resemble CSS, and Flexbox is used for layout. You're probably already familiar with Flexbox so will be able to leverage those skills. Crucially, you won't need to learn the layout specifics of Android (composable containers) or iOS (Auto Layout) and will be able to easily create screens that work on multiple device sizes, in both horizontal and portrait orientation. You're able to share layout solutions across platforms and reduce the time spent on fixing platform specific layout issues.
A lot of UI frameworks couple their layout tightly with rendering, which often means that the layout engine runs on the main thread. By decoupling the layout engine - called 'Yoga' - RN is able to run it asynchronously. Happy days.
The build time for native apps is relatively slow. If you want to fix a typo or move an element a few pixels to the right, then waiting minutes to rebuild your app is really frustrating, and terrible for productivity, too.
RN apps rebuild very quickly and, with hot reloading, you'll see the changes on your simulator/device in under a second. Yes, it really is that quick.
To top it off, on hot reload your app's state will persist. So if you're trying to fix a bug that is a few screens deep, upon reloading, your simulator device will still be in the same state and you won't need to perform a set of actions to get back there.
One thing really going for hybrid apps is the ease with which you can update the app. They are just websites, after all, so changes are immediately reflected on client devices.
Releasing a new version for a native app is more of a chore and much slower: it currently takes about 2 days for Apple to review app changes (i.e. for a native app).
With RN, as long as you don't need to link to a new component (e.g. you don't suddenly start using the native map, for example), you can push updates over the air. A hidden benefit of this is that your app version remains constant, and you won't be left with zero reviews on the app store, for your new version.
Hybrid apps can only use one thread and can't make use of native components; RN is the clear winner in terms of performance when pitted against a hybrid app.
You may think that a native app would be more performant than a RN app, however, this isn't necessarily the case and it depends on exactly what you are doing. In this article, comparing a Swift app vs a RN app, we see that the Swift app has slightly more efficient CPU utilisation, however, the RN app wins in GPU efficiency (and therefore has a higher frame rate, which is really important for a good feeling app - it's the most important metric for me) and also memory usage.
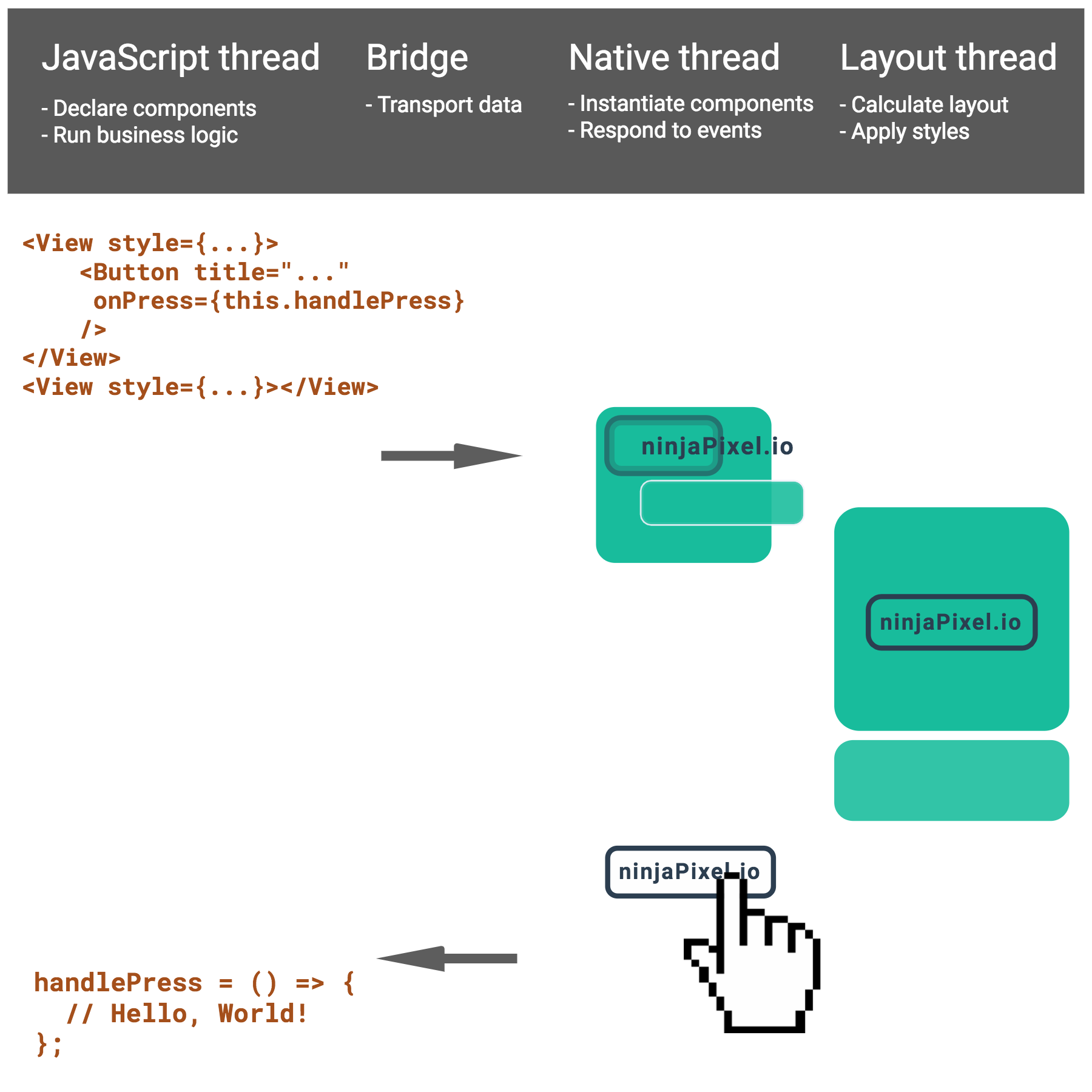
With React Native (RN) we specify which native components we want in a screen of our app. The component is declared in JavaScript and this bit runs on a dedicated thread - the JavaScript thread. Next, communicating over something called the 'Bridge', RN tells a different thread - the 'Main/UI' thread - what native elements it needs to render (and passes along any relevant data at the same time).
The device needs to calculate where to place all the elements, and it does this in a third thread, using Facebook's layout engine: Yoga.
Having three threads is powerful and one thing that I really like is that your business logic runs on your JS thread, leaving the main UI thread free.Native apps can become unresponsive when a long-running task blocks the main UI thread.

One of the USPs of React is its virtual DOM. On the web, React renders components to the browser's DOM. However, the virtual DOM can render to anything and vanilla React Native renders components to UIKit in iOS or to the Android DOM.
Although Facebook is primarily concentrating on iOS and Android, there are other platforms you can currently build for (note: some of these are forks of the RN branch)
While I think the benefits outwiegh the drawbacks, your mileage may vary. The biggest disadvantages to RN are:
I bet my house that the future of mobile development is with RN. It's easy to pick up and it's so quick to create apps with it.
What are you waiting for? Get stuck in.